
When creating a custom page, you want the presentation to look its best. Although the default Gutenberg editor provides blocks for tables, columns, and other formats, you may want more control and options over the appearance and layout. That's why we provide the Showcase Gallery app.
You will find the Showcase Gallery app in the SEO and Content section of your dashboard's  Apps tab.
Apps tab.

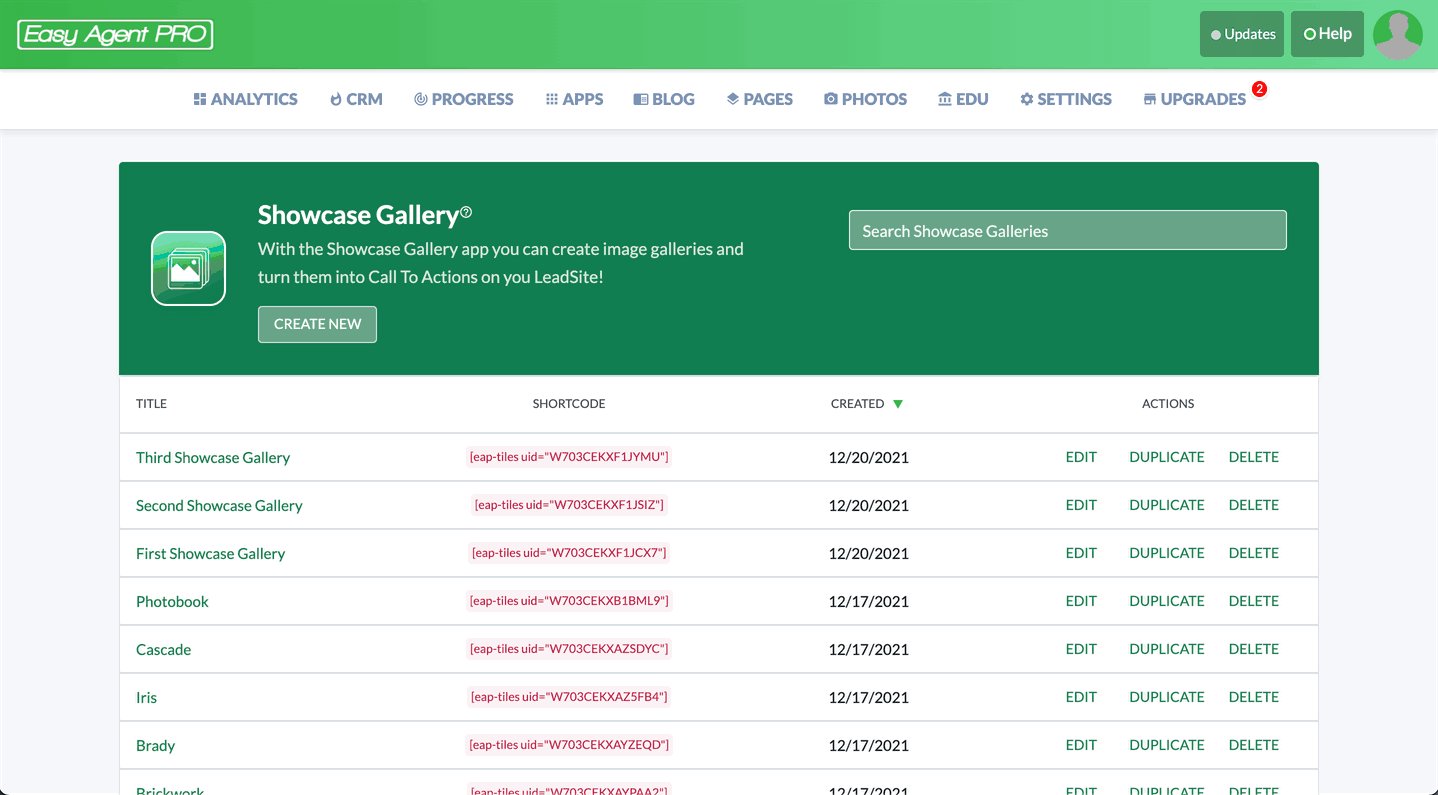
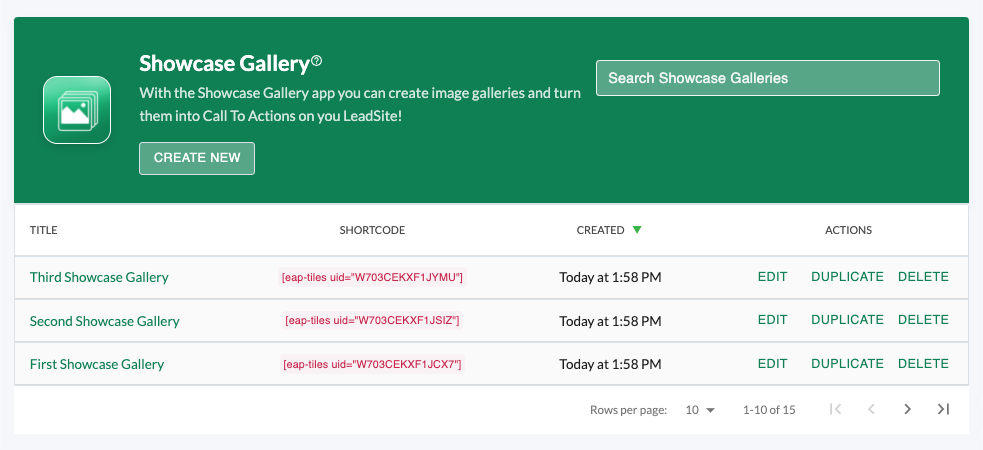
When you open the app, you will have the options to Create a New Showcase Gallery, Edit, Duplicate, or Delete an existing Showcase Gallery, or Search through the titles of Showcase Galleries you've already created.

Let's Create a New Showcase Gallery!
- On the main app page, click Create New.
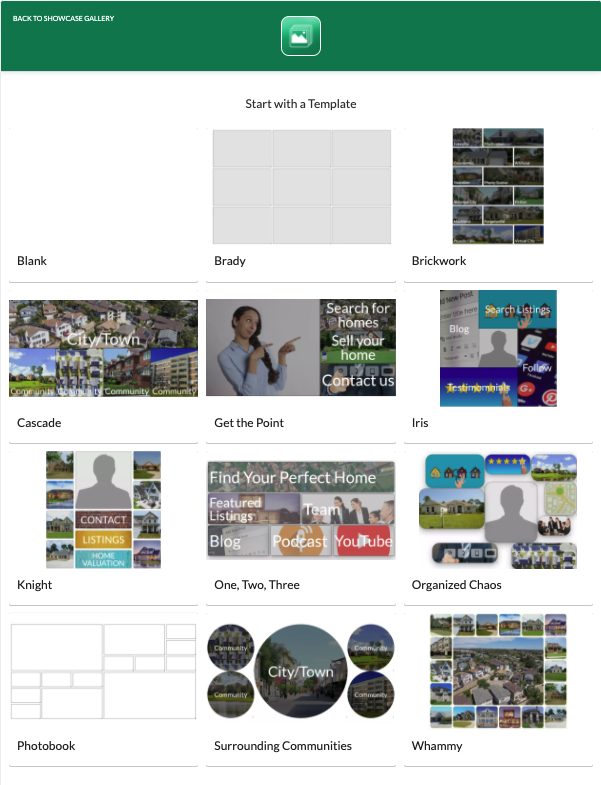
- You can choose to start with a blank gallery, or a premade template you can update.

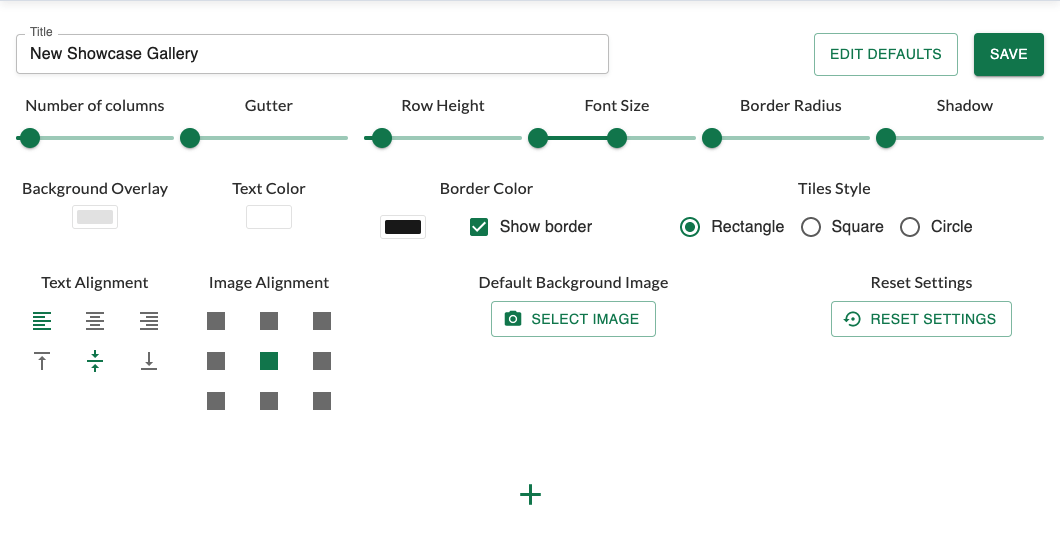
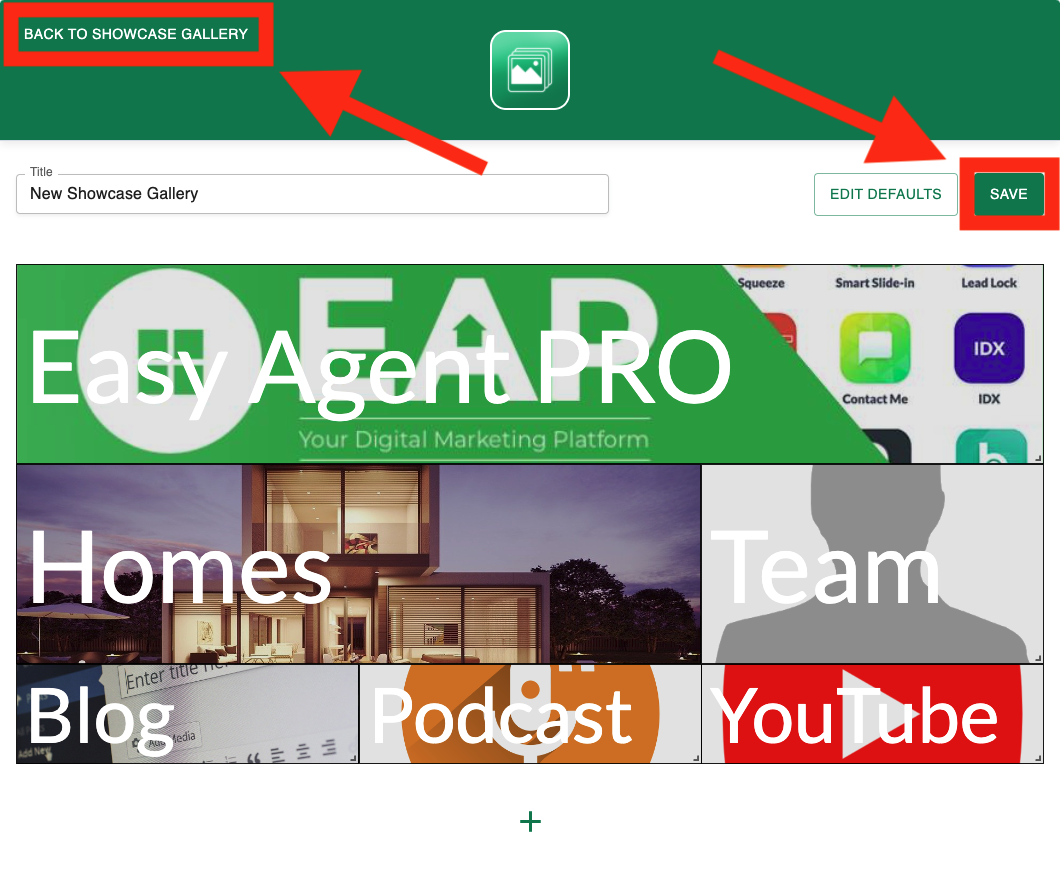
If you've chosen a blank gallery, continue on to Step 3. If you're using a template, you can skip Steps 4 and 5. - Start by giving your Showcase Gallery a Title.
- If you want, you can click Edit Defaults to adjust the display settings of the gallery tiles before you begin, or at anytime after you've started adding tiles.

- To add your first tile, click the Add + button.
- Hover over the tile and click the Edit
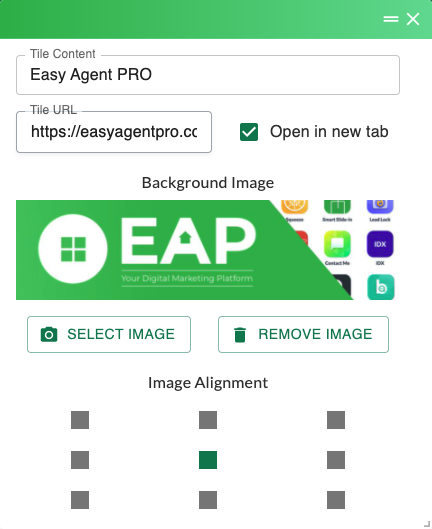
 button. A pop-up will appear with several options:
button. A pop-up will appear with several options:
- Tile Content: This is the text that will be displayed on your tile.
- Tile URL: You can enter a URL or LeadSite slug, or leave this blank if you don't want a link.
- Open in new tab: Check ☑ this box if you want the Tile URL to open in a new browser tab, or uncheck ☐ it if you want the Tile URL to open in the same tab as your Showcase Gallery page.
-
Background Image: Click
 Select Image to upload or choose from your Media Library an image you want as the tile's background. Click
Select Image to upload or choose from your Media Library an image you want as the tile's background. Click  Remove Image to remove the Background Image and just leave the chosen Background Overlay color.
Remove Image to remove the Background Image and just leave the chosen Background Overlay color. - Image Alignment: If your Background Image is larger than the tile, you can chose what section of the image will be the focus.
- You can adjust the size of the Edit pop-up by clicking and dragging the ⌟ icon in the lower-right corner.
- Repeat steps 5 and 6 to create the rest of your gallery tiles.
-
At any point after adding a tile, you can hover over it for the following options:
 Edit the tile, as detailed in step 6
Edit the tile, as detailed in step 6 Delete the tile from your gallery
Delete the tile from your gallery Move the tiles by clicking this button to drag and drop it around the grid
Move the tiles by clicking this button to drag and drop it around the grid
 Open to test the tile's link if you set one in the Tile URL setting
Open to test the tile's link if you set one in the Tile URL setting-
Adjust the size of the tile by clicking and dragging the ⌟ icon in the lower-right corner

- When you're done editing your Showcase Gallery, be sure to Save before you go Back to the main app page.

Now you're ready to…
Embed your Showcase Gallery on a custom page!
- Go to your dashboard's
 Pages tab and either create a new page or edit an existing page.
Pages tab and either create a new page or edit an existing page. - Either click into an existing block or tap <enter/return ↩> on your keyboard, then click
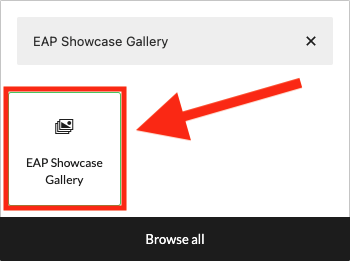
 Add Block and select the EAP Showcase Gallery.
Add Block and select the EAP Showcase Gallery.
-
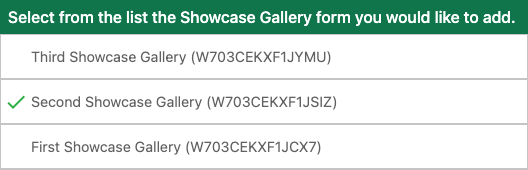
Select from the list the Showcase Gallery you would like to add. Showcase Galleries are listed in order of date created with the most recent at the top. The Showcase Gallery you select will have a green checkmark ✓ to the left of it.

-
Once your Showcase Gallery is selected, it will appear in the editor as a green block with the text: "Your Showcase Gallery will show up here."

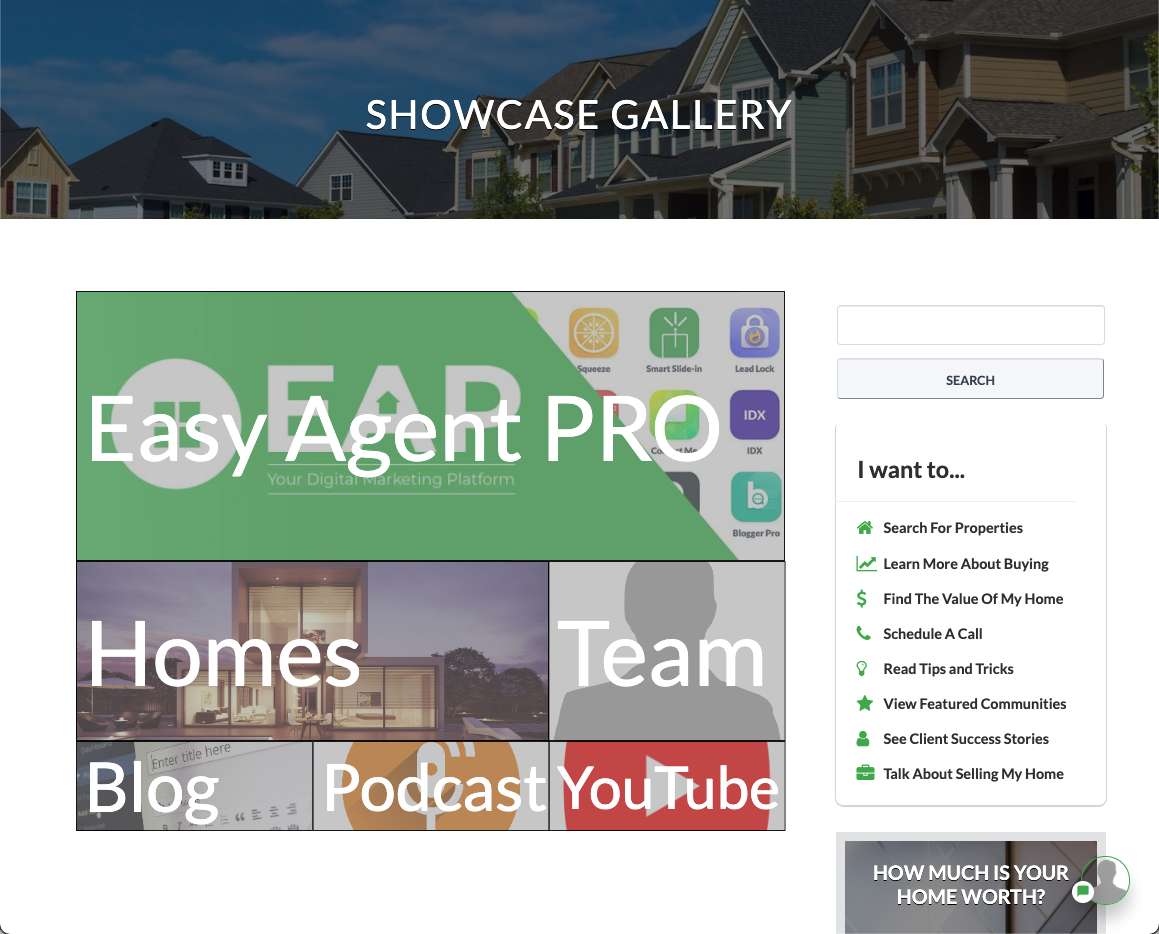
However, when you view the actual page, you will see your Showcase Gallery in its place:

You can also…
Embed your Showcase Gallery on your Homepage, or any other page that accepts shortcode commands
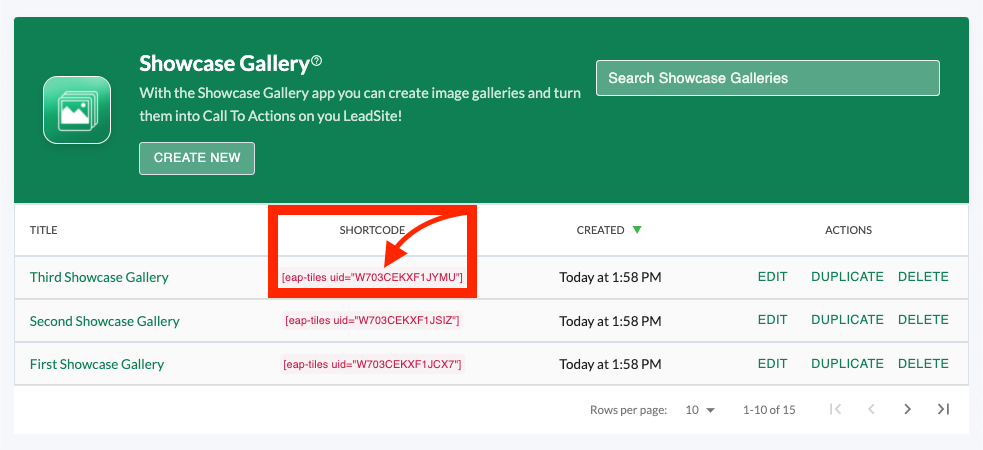
On the main app page, you'll notice every saved Showcase Gallery will have its own unique Shortcode.
You will need this shortcode when you're ready to embed this Showcase Gallery onto a page.
- Select the shortcode as highlighted above for the gallery you want to use and copy it to your clipboard
(right-click/⌃+click>Copy with your mouse, or <ctrl/⌘+C> on your keyboard). - Go to the desired page's respective app and either create a new page or edit an existing page.
- Click into a text box that accepts shortcode commands.
- In the case of the Homepage, go to Settings>IDX Listings.
(If the IDX Listings section is not available, you will need to choose a Homepage template with IDX support.) - For Instafarm or Single Property pages, this includes any description or IDX boxes.
- You may be able to embed your Showcase Gallery onto other pages, so feel free to experiment!
- In the case of the Homepage, go to Settings>IDX Listings.
-
Paste the shortcode into the selected text box
(right-click/⌃+click>Paste with your mouse, or <ctrl/⌘+V> on your keyboard). - Publish, Save, or Update your page.

 Showcase Gallery app to edit the gallery and any changes you save will automatically be applied anywhere that gallery is embedded!
Showcase Gallery app to edit the gallery and any changes you save will automatically be applied anywhere that gallery is embedded!